Python Vs. Javascript
Application and syntactic differences to know as a beginner
Table of contents
- Python Vs. Javascript - Application
- Python Vs. Javascript - Syntax and Usage
Many beginner programmers are confused between choosing python and javascript to start their journey with. This article tries to differentiate between the basic application differences so that you can take an informed decision.
For someone who is pursuing both, it is good to know key syntactic differences which we will touch upon in this blog.
Python Vs. Javascript - Application
Python and Javascript, both are great languages to start with and we can make a case for both depending upon who you are and what you want to do with learning to code.
Python is a more general purpose server-side language but is used extensively for data science, artificial intelligence, machine learning and any data driven application while Javascript is used to make full-stack applications, i.e. it supports the functionality to make dynamic frontend of applications and is used heavily for that purpose.
So what are you interested in? Working extensively with data or building user-friendly end-to-end applications with syntactic knowledge of just one language?
For someone, who has no time limitations and is not sure whether they would like coding, python is a good language to start with and building constructs as it does have any overhead of learning heavy syntax. Even if you dont want to work in data science and related fields, python is the easiest way to hone programming concepts for a complete beginner.
Memes that go around often imply: English == Python
Having said that, if you know javascript, you can not just make static websites created with HTML and CSS dynamic, you can also use its backend alias node.js to develop the server side of application. This enables a developer to be versatile by just knowing one language with not so tough syntax. It's the fastest way to be building things end to end and enter the industry.
Point of View: Why waste time learning other languages when one language, Javascript, does the trick?
If you end up being more than just a beginner, understand that which language to learn doesn't matter because you will eventually learn more languages depending upon the nature of applications you want to work on.
Python Vs. Javascript - Syntax and Usage
I started my journey with python, and recently started learning javascript. Many a times while building basic applications, I got confused between the syntax for python and javascript. Here are some basic syntax differences you should be mindful of while working with them.
Usage - Debugging
While switching from python to javascript, debugging using console.log became a lot more important to debug errors as compared to using print statements in python.
In python, all errors except logical appear in the terminal while running the program and debuggers are much easier to use as it's a pure backend language. While using Javascript in browser, the pages will load often without any errors but features will often not work as desired in beginning, such as the click on button you have implemented. To debug this, build a habit of testing the program more often by using console.log and see the results in the browser's console. It's the most fundamental habit to begin with, so befriend console.log.
Debugging a case - Taking empty strings from user for numeric input
The error I made most frequently when I switched from python to javascript is this one. Whenever we take a user input, we get it as a string. If we want a numeric input, we have to explicitly convert it to a numeric data type irrespective of the language.
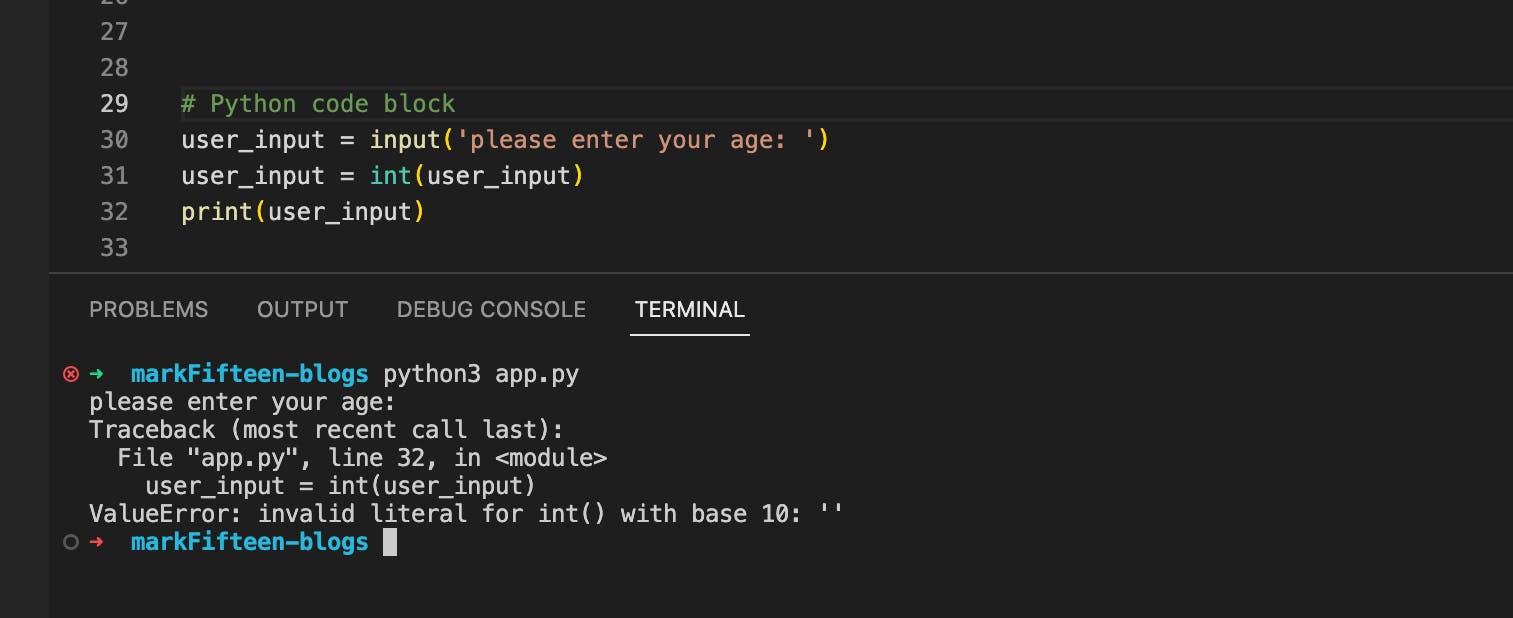
In python, if user does not give any input, we get an explicit error in the terminal which we have to handle with exceptions. This explicit nature helps in easy debugging of errors for a beginner developer.

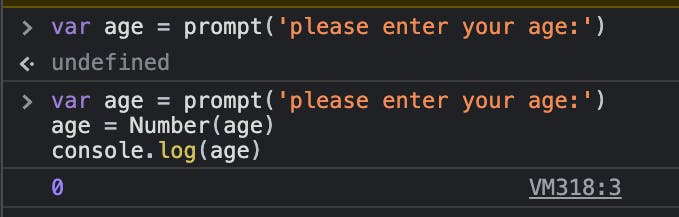
In javascript, for a similar case, on converting data type of empty string to a number, we get 0 as output. This is not so great if you want to handle actual input of 0 as a value and empty string seperately.

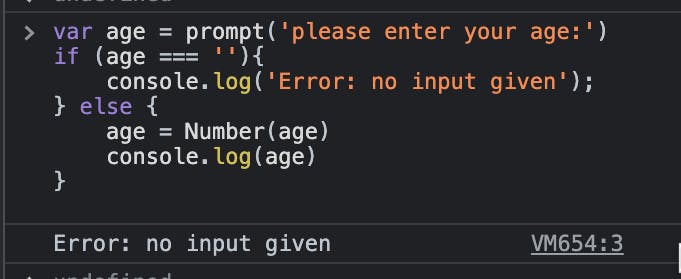
For this I recommend changing the data type of input string after eliminating the case of empty string as depicted in the below example.

Usage - Numeric data types
In python, decimal values come under 'floats' data-type and integers come under 'int' data type whereas in javascript, 'Numbers' can be both decimals and integral values.
Usage - tuple data structure
In python, there is a build in data structure called tuple which is similar to lists but is immutable i.e. its value cannot be changed. This allows us to return multiple values from a function which is actually a tuple.
// Python code block
def display():
x = 1
y = 2
// returning a tuple in python
return x, y
In javascript, no such data structure exists and the closest we can use is a array which is equivalent of list in python.
// code block
function display() {
x = 1
y = 2
// returning an array (same syntax for python lists)
return [x, y]
}
Usage - dictionary and objects
If you have never heard of dictionary or an object before, literally everything that exists can be boiled down to concept of an object. This is why programming is so powerful. You can make an abstraction of anything that exists in real world, call it an object in code and associate its characterstics to a value.
example, a bottle is an object with color and shape as two of its characterstics, its color's value can be yellow and shape's value can be cylindrical.
How do we reduce it down to code?
Python has in built data structures for objects called dictionaries whereas in javascript you define them as objects. Characterstics are called properties or keys while its corresponding value is just called value.
// Javascript objects
var bottle = {
'color' : 'white',
'shape' : 'cylindrical'
}
Usage - do we have to assign a value to a variable always?
Yes and No.
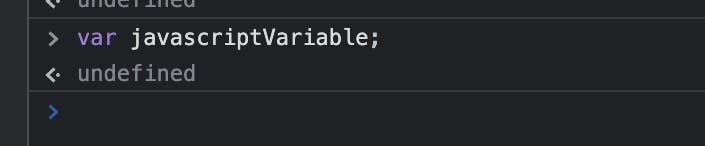
In python, we cannot leave a variable undefined. if we want to declare a variable without a value, we have to declare it as 'none'. In Javascript, we can just declare a variable without any value. The value assigned to that variable is called 'undefined', you can verify this behaviour using 'console.log(variable_name)'

Differences in syntax
If you have programmed earlier in C++, you will can easily pick the syntax for Javascript as it is a lot similar. Whereas python as mentioned earlier has been designed to focus on having minimal syntax and is close to writing pseudo-codes.
Defining variables
In javascript, keyword 'var' and 'let' are used to declare variables. Note that this blog only addresses the syntax for now, application of 'var', 'let' and 'const' deserves a totally different blog space all together.
// Javascript code block
// define a list of items called grocery
let grocery = ['milk', 'sugar', 'almonds']
Whereas in python:
// Python
grocery = ['milk', 'sugar', 'almonds']
Defining code blocks
Code block is a set of code which should be executed together and comes under a function, conditional branches, etc.
Python uses indentation i.e. a tab or four spaces to define a set of code.
// Python code block
def display():
print('Hello, World!')
Whereas javascript uses curly braces to define a set of code.
// Javascript code block
function display() {
console.log('Hello, World!');
}
Null values
Null is a special type of data-type with no initial value defined at the beginning in a program. In javascript, we use 'null' for such data type whereas in python we define them as none.
Comparing values
In python, to compare two values we use:
if (x == y):
//code block
In Javascript we use:
if (x === y) {
//code block
}
In javascript, we cannot use '==' comparing values, it will only compare data types and give misleading results.
Looping through arrays
Looping through arrays is one of the important concepts you will learn as it will be required in any scale of application.
In general, an array or a list is just a sequential collection of objects. Since it is sequential and indexing starts from 0 - item1 is indexed to 0, item2 is indexed to 1 and so on...
Below are examples of looping through items in arrays in python and javascript.
// Python code block
grocery = ['milk', 'sugar', 'almonds']
// Loop through grocery list
for item in grocery:
print(item)
// Javascript code block
let grocery = ['milk', 'sugar', 'almonds']
// Loop through grocery list
for (let item of grocery) {
console.log(item);
}
There will often come a situation where you will want to loop through an array using indexes. There are multiple ways of doing it in both the languages. We will visit two most common ways in both the languages. One is by using index as a variable and incrementing it in loop and another is using an enumerate function.
Below is how you can execute both ways in javascript. Using entries property of array in javascript is equivalent of using enumerate function in python.
// Javascipt code block using index as a variable
grocery = ['milk', 'sugar', 'almonds']
index = 0
for (var index = 0; index < grocery.length; index++) {
console.log(grocery[index]);
}
// Javascipt code block using entries property
grocery = ['milk', 'sugar', 'almonds']
for (var [index, item] of grocery.entries()) {
console.log(grocery[index]);
}
Below is how you can use both ways in python.
// Python code block using index as a variable
grocery = ['milk', 'sugar', 'almonds']
index = 0
for item in grocery:
print(grocery[index])
index = index + 1
// Python code block using enumerate function
grocery = ['milk', 'sugar', 'almonds']
for index, item in enumerate(grocery):
print(grocery[index])
Conclusion
Python Vs. Javascript is a very broad topic and I have only touched the areas where beginners find the most confusion in. I hope this blog helps you by clearing some clouds of confusion. If you feel that I have missed something crucial to be in a beginner's information kit, please feel free to share your feedback.